很多人說LESS很好, 試著用它寫了下頁面, 感覺主要有以下幾個好處:
1. @設置變量, 文檔通用
2. 使用共同的 類別, 不用在HTML里面, 加載CLASS, 可以直接引入
3. 下一級可以直接用{, 更有感覺一些
4. 同一級 直接用 & 代替, 有點意思
5. 原CSS的語法, 想怎么用, 還可以照樣使用
總體來說, 效率應該會高些, 但也不會比使用原生CSS快很多吧, 玩玩可以, 說多么牛X, 就純屬裝逼了
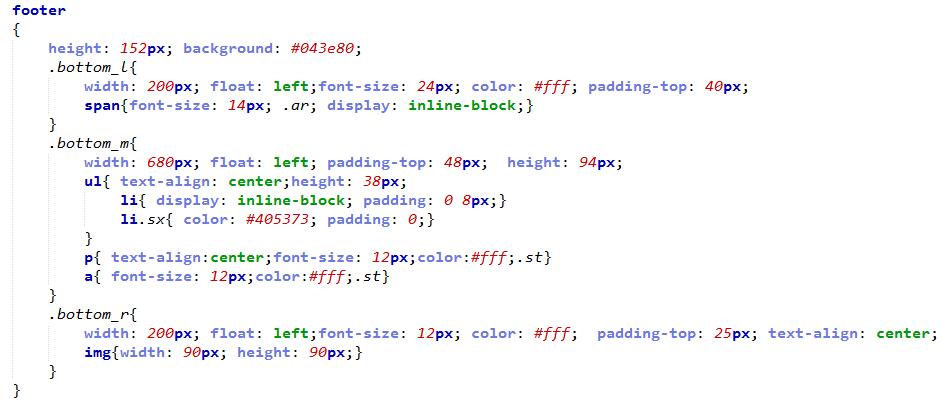
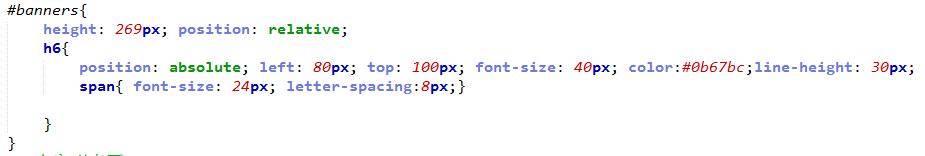
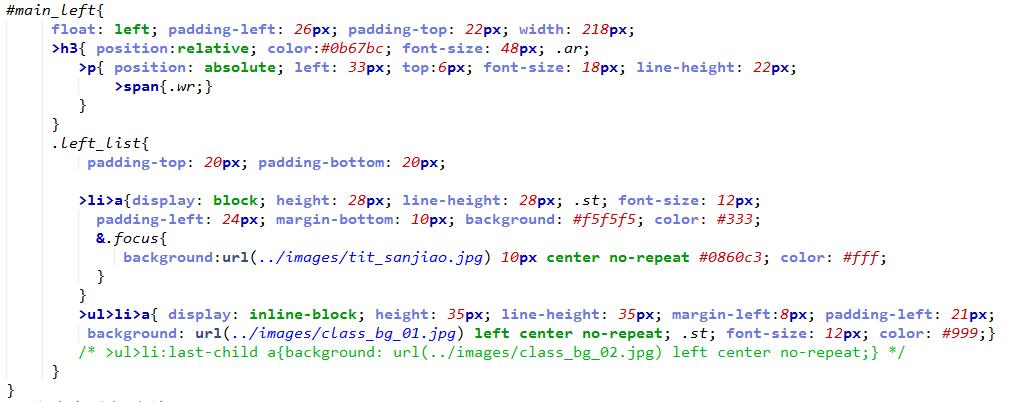
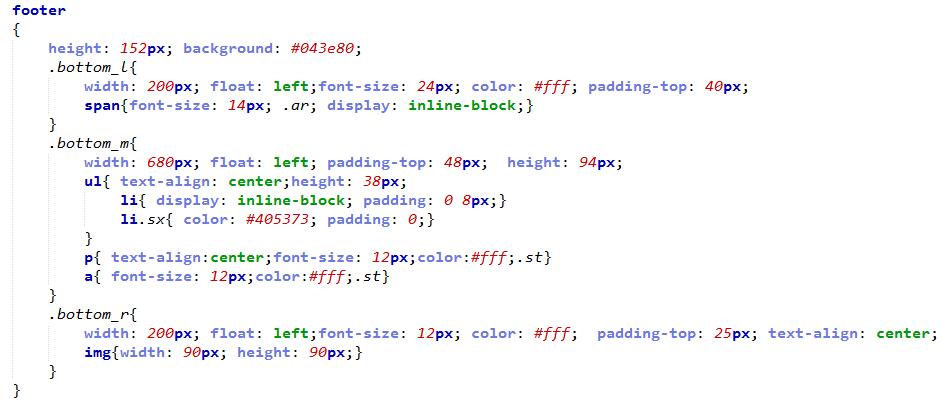
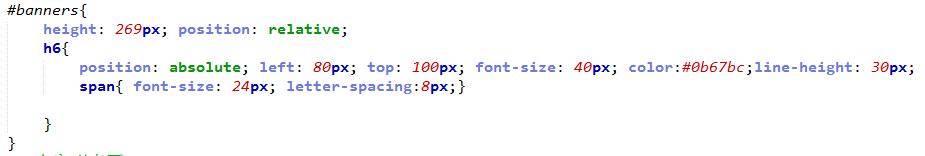
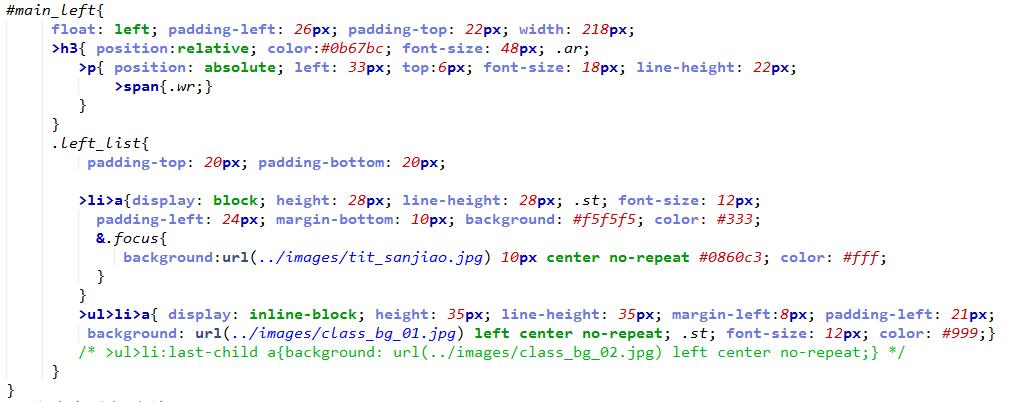
附幾張樣式圖, 基本上看過5分鐘就可以學會基本的用法了




很多人說LESS很好, 試著用它寫了下頁面, 感覺主要有以下幾個好處:
1. @設置變量, 文檔通用
2. 使用共同的 類別, 不用在HTML里面, 加載CLASS, 可以直接引入
3. 下一級可以直接用{, 更有感覺一些
4. 同一級 直接用 & 代替, 有點意思
5. 原CSS的語法, 想怎么用, 還可以照樣使用
總體來說, 效率應該會高些, 但也不會比使用原生CSS快很多吧, 玩玩可以, 說多么牛X, 就純屬裝逼了
附幾張樣式圖, 基本上看過5分鐘就可以學會基本的用法了